UF Dark Mode Presentation
UI/UX ∙ Branding ∙ Accessible Design
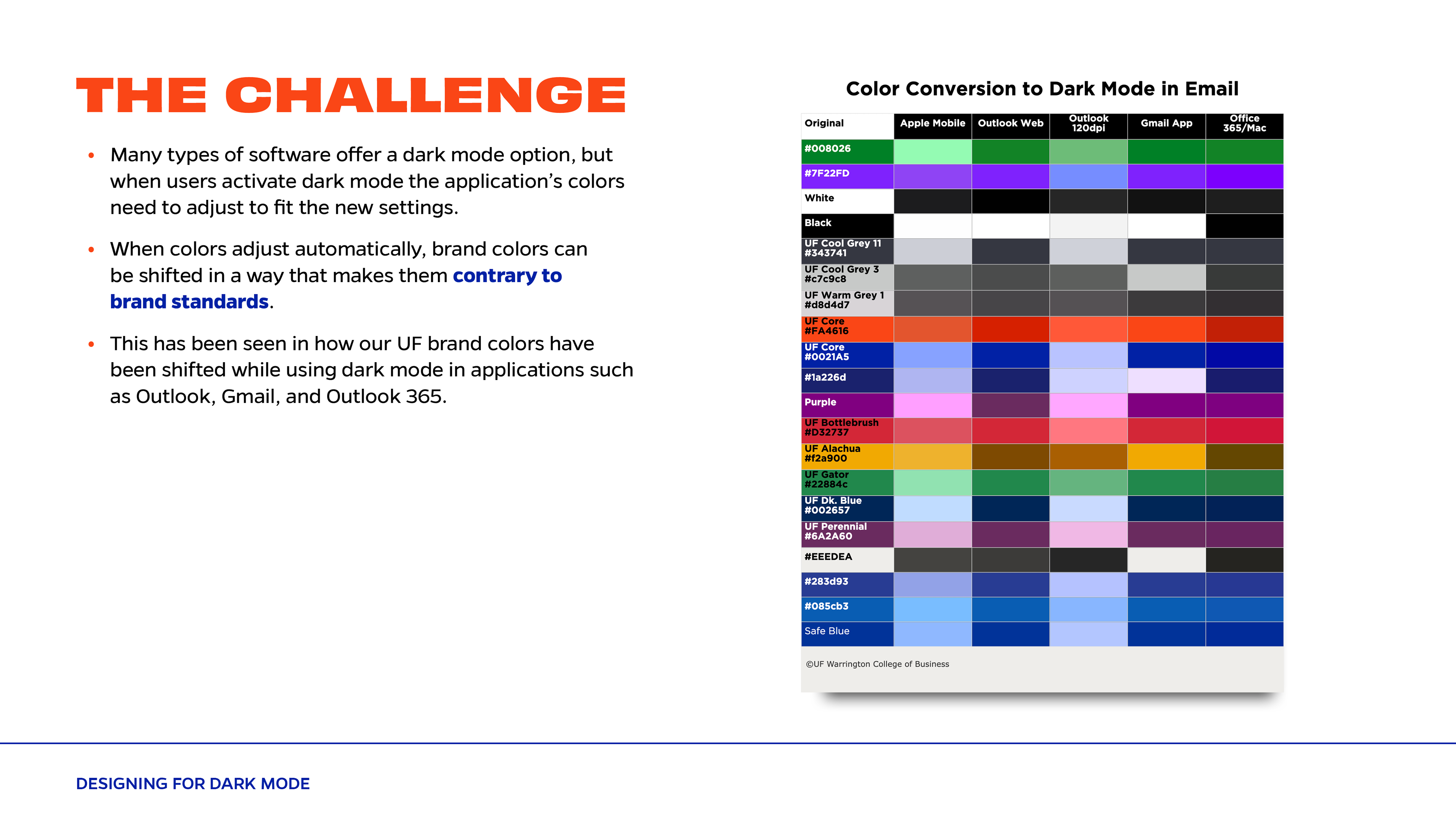
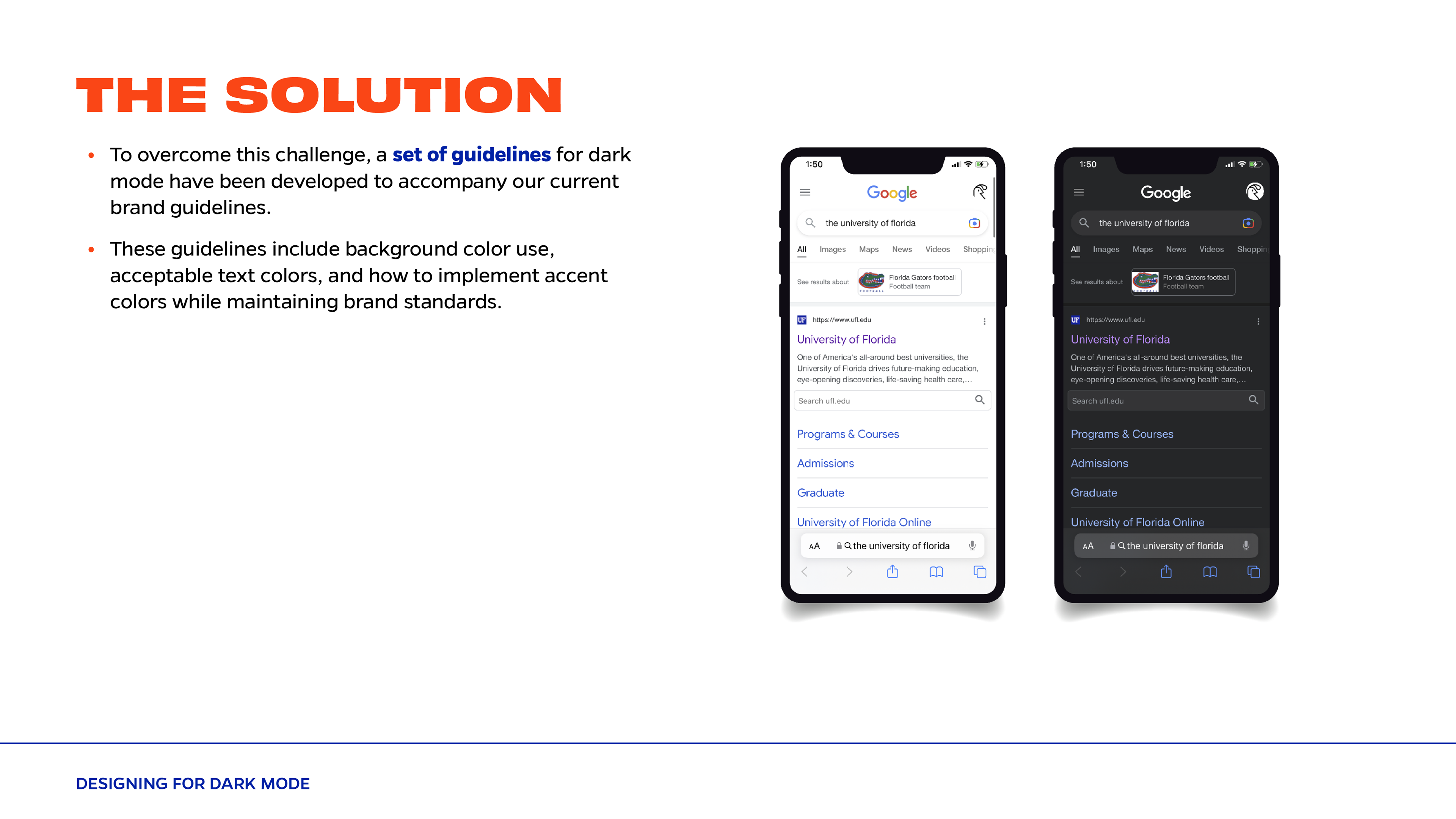
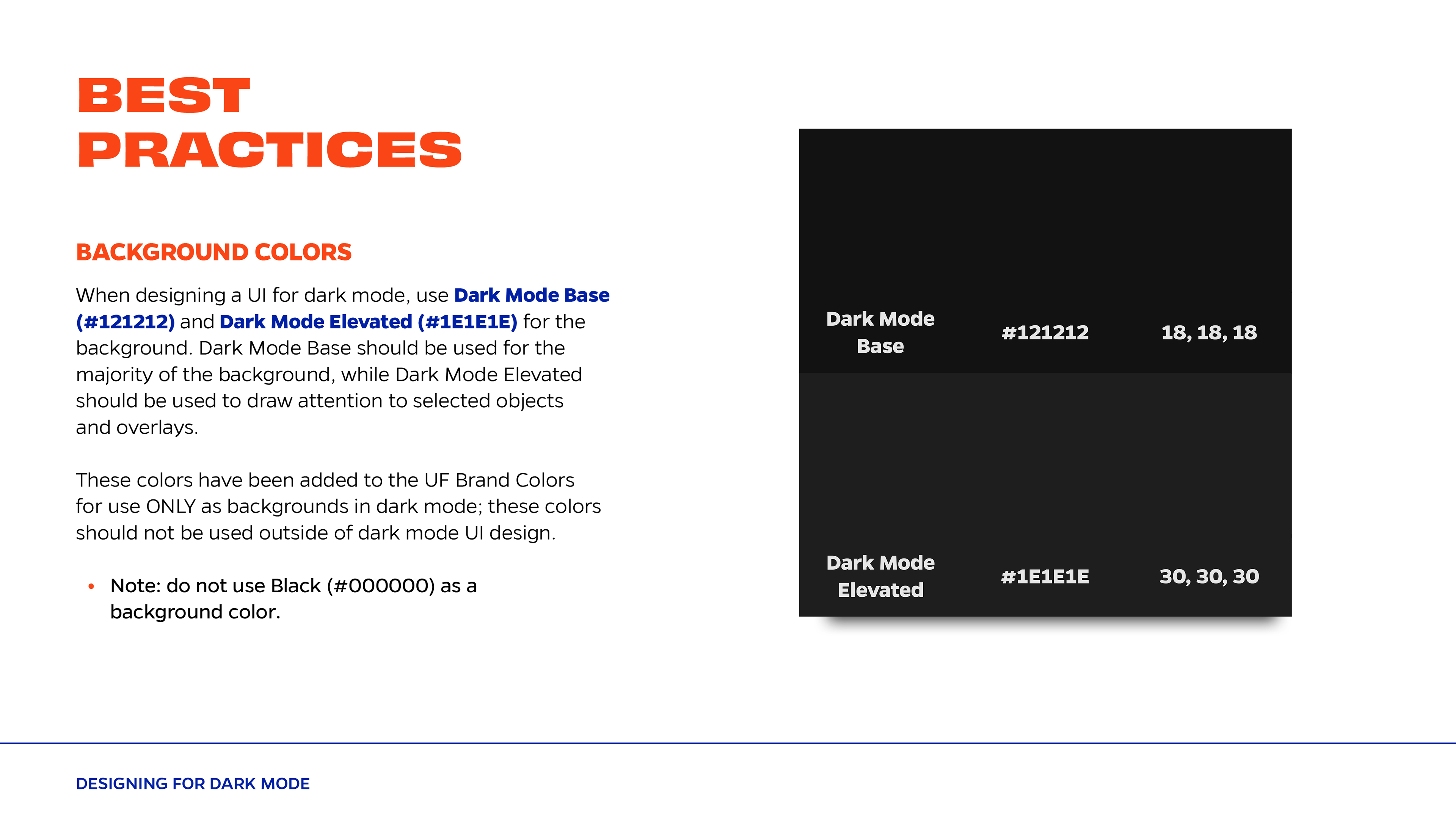
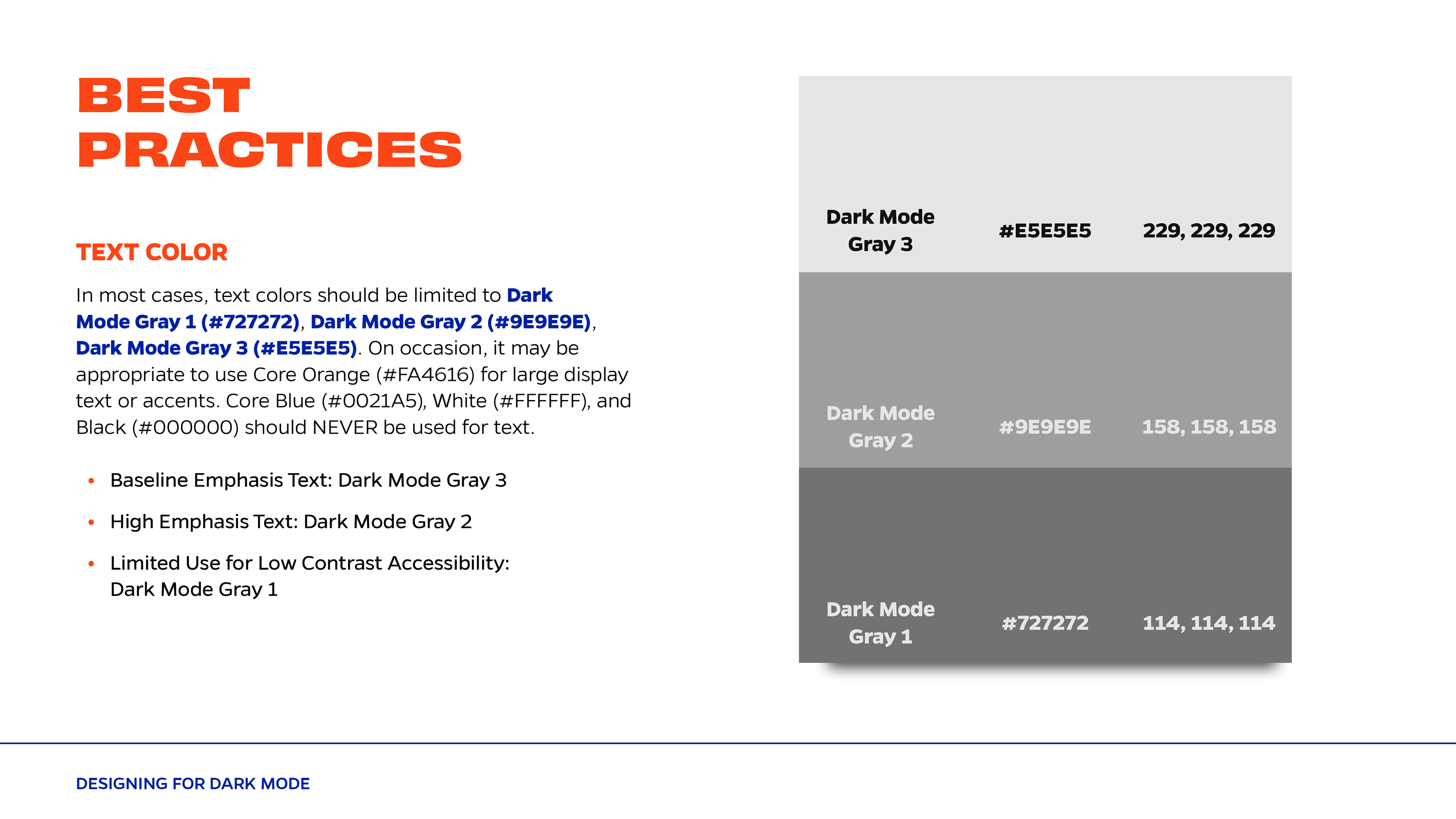
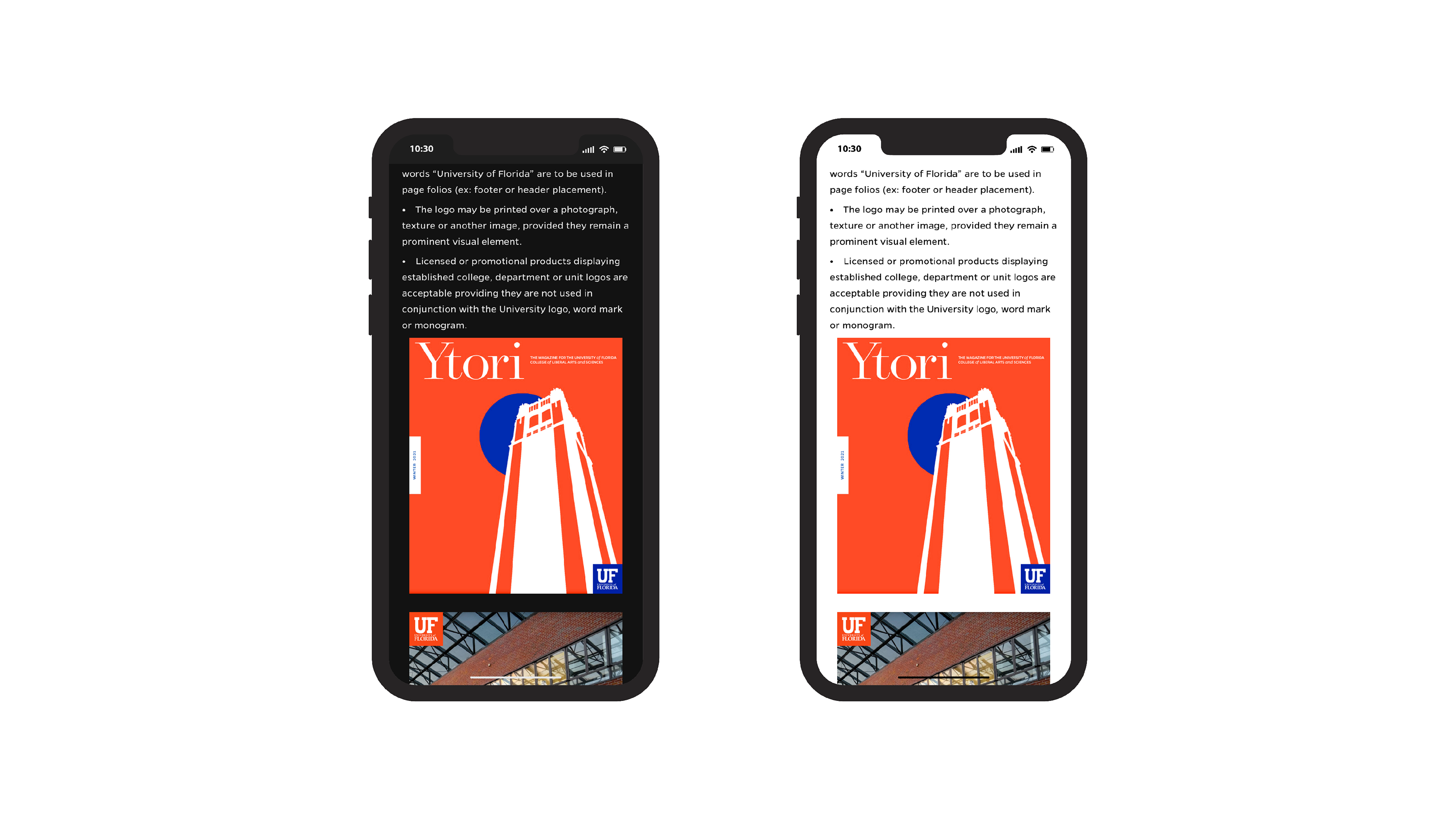
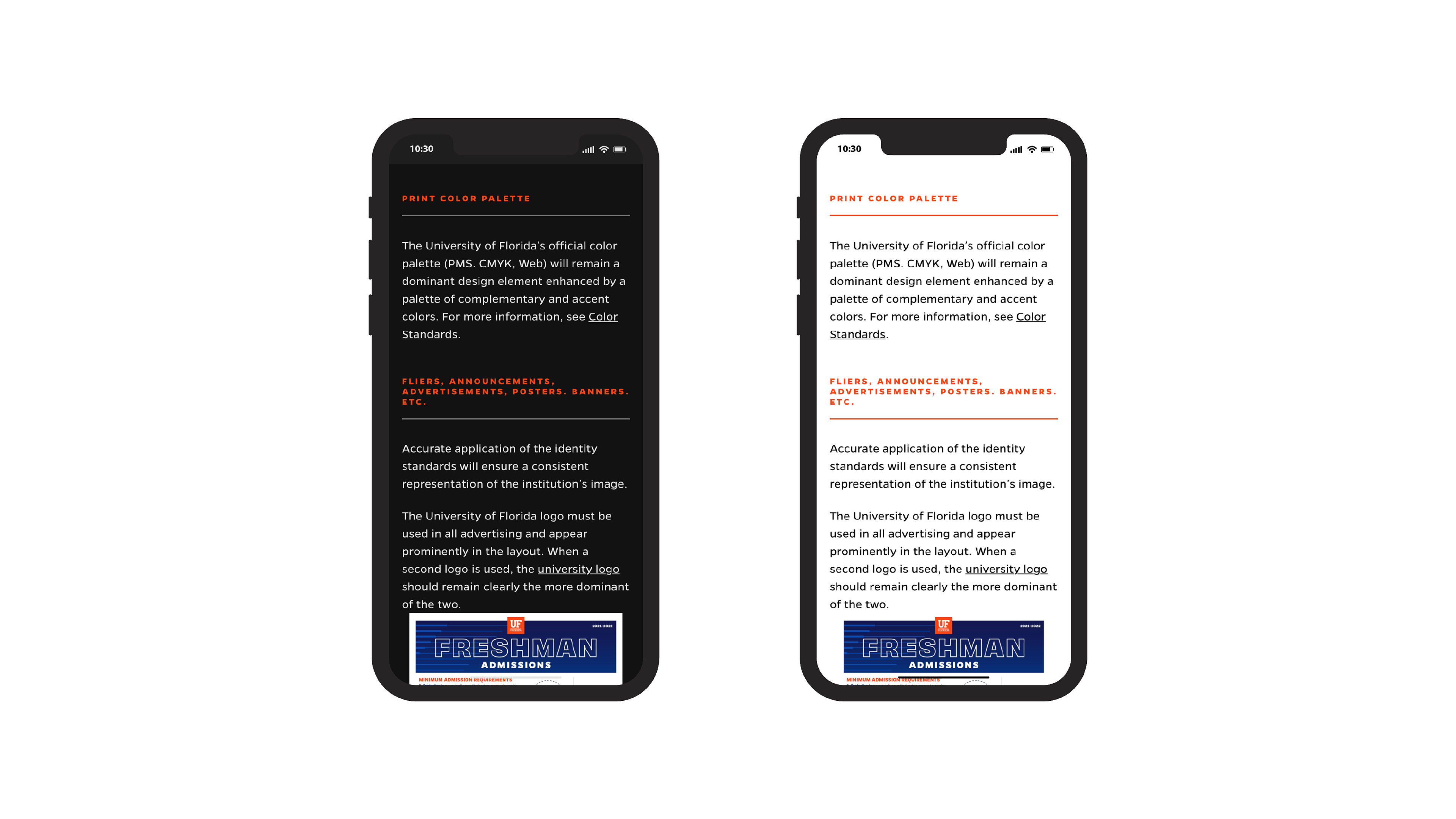
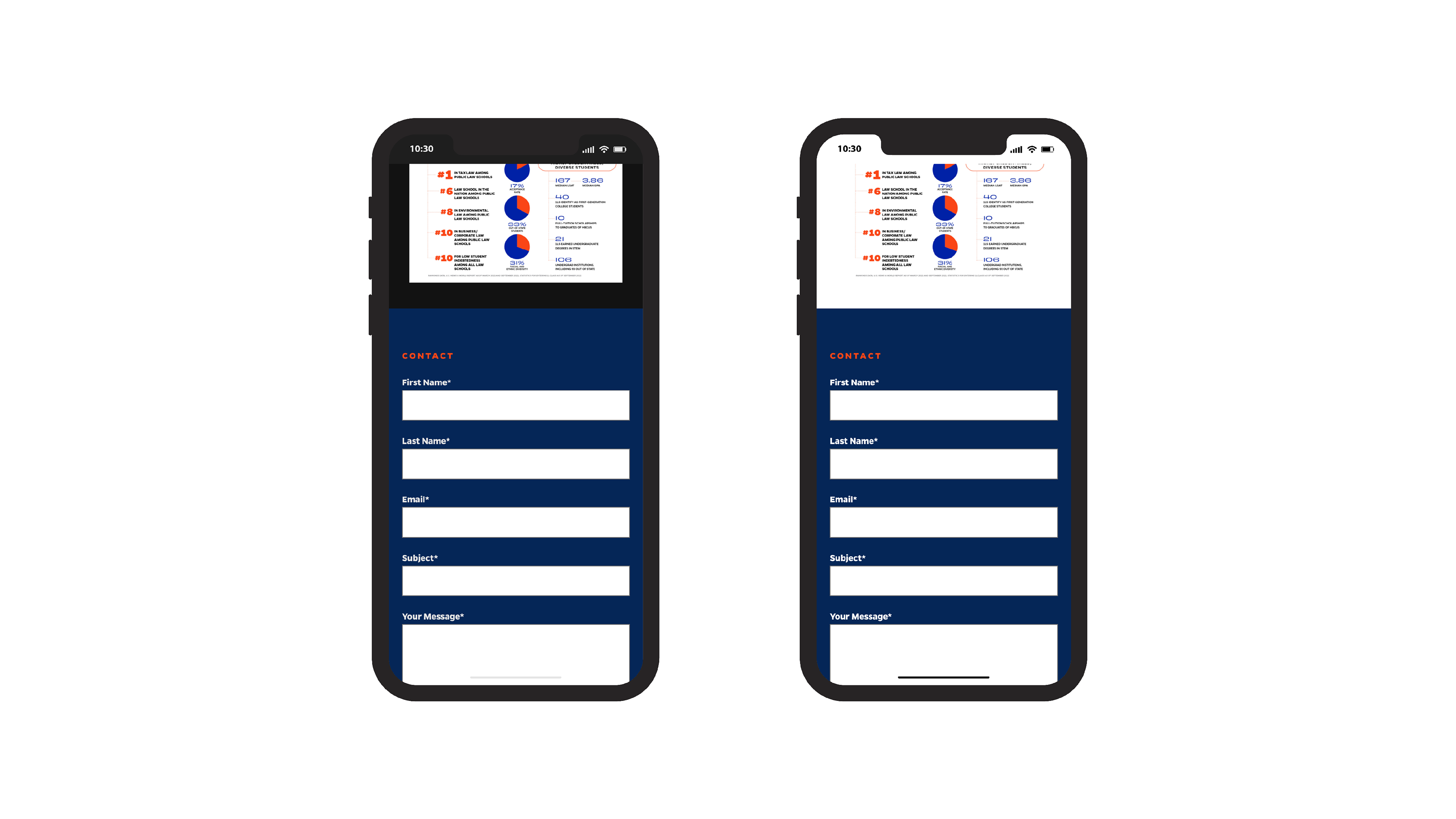
To promote accessibility and consistency within the University of Florida brand across digital platforms, I developed a comprehensive presentation that outlines best practices for designing in dark mode. This presentation begins by defining dark mode and outlining its applications, then transitions into practical solutions and best practices for integrating the UF brand. As part of the design and research process, I conducted a series of accessibility tests on the UF brand colors and established guidance for how these colors should be used as text, accent colors, and background colors. As a final addition, I created a mockup of the Print Standards page from the UF Brand Center in Adobe XD to demonstrate how dark mode can be implemented in existing resources. This mockup can be accessed using the link below.
2023. Created for the University of Florida. Made with the Adobe Creative Suite.