UF Dark Mode Presentation
UI/UX ∙ Branding∙ Accessible Design
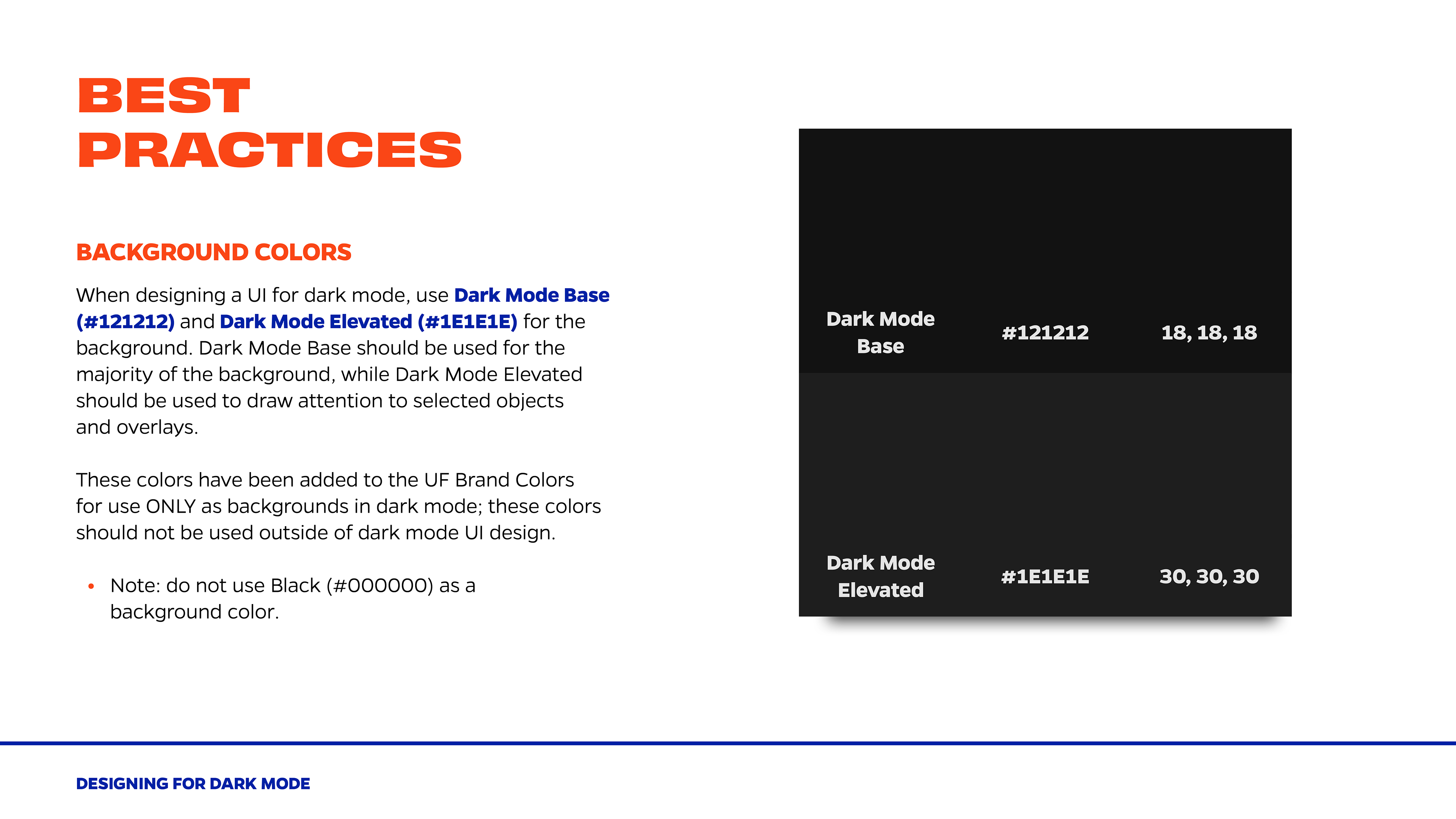
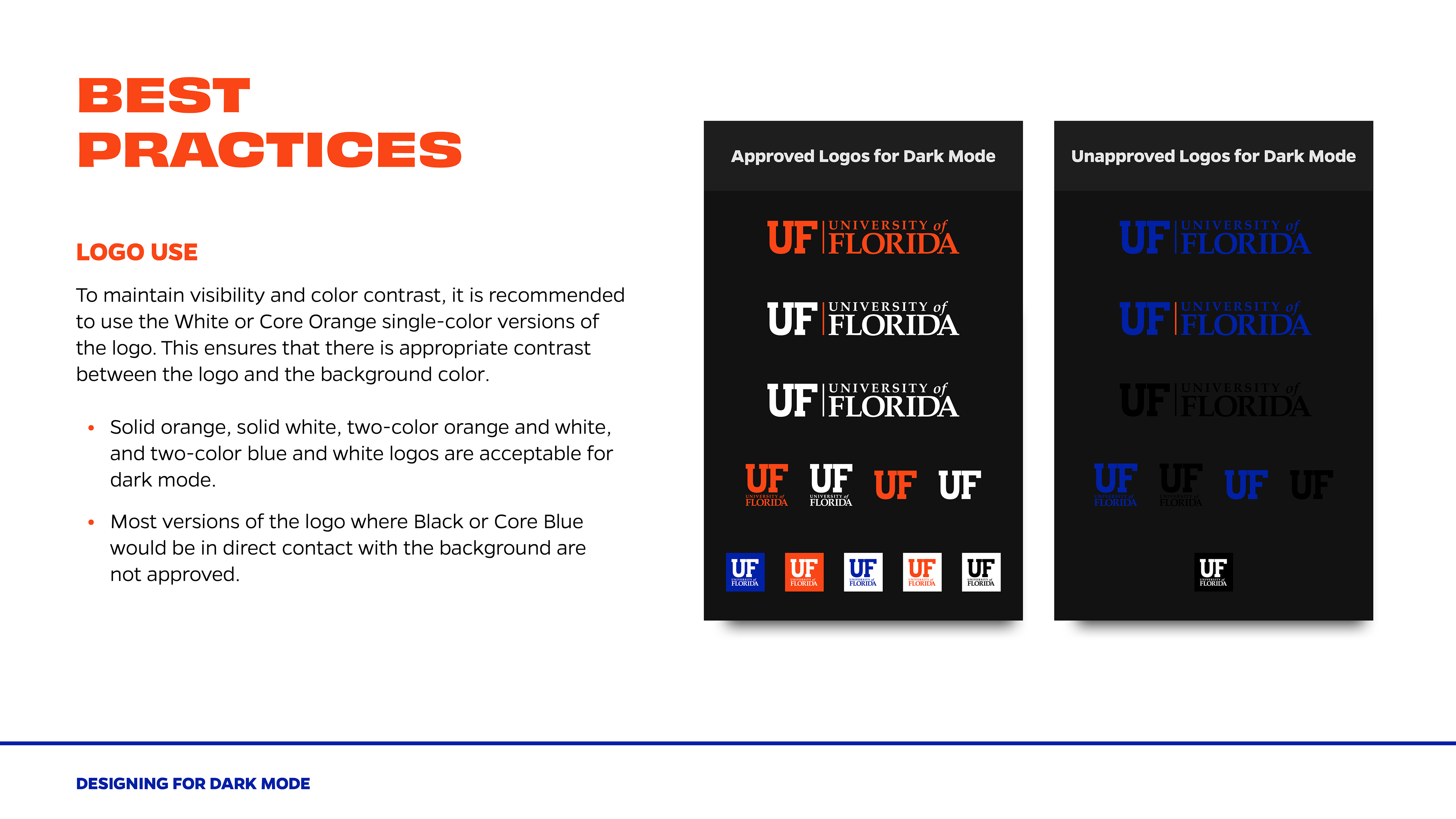
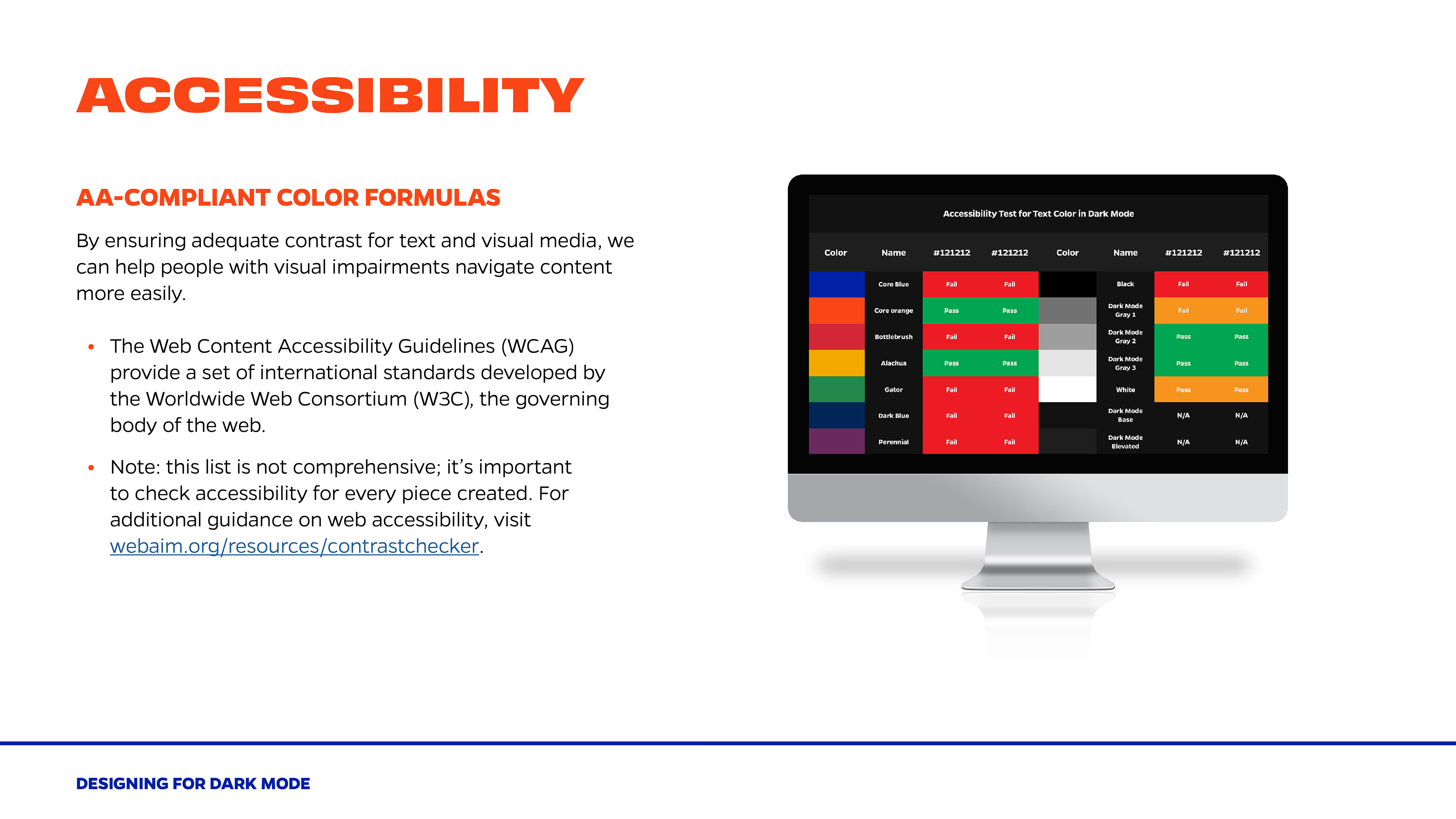
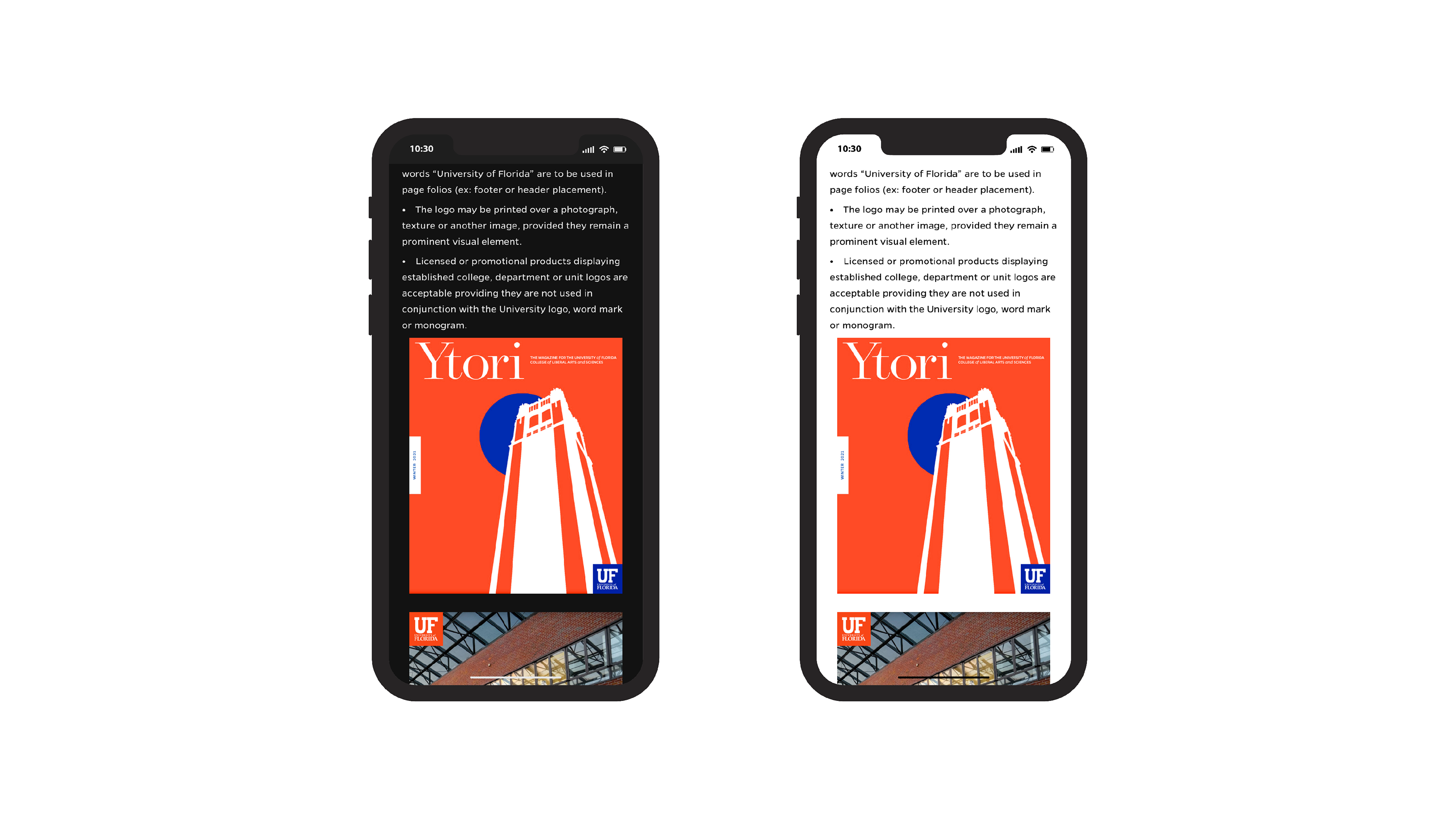
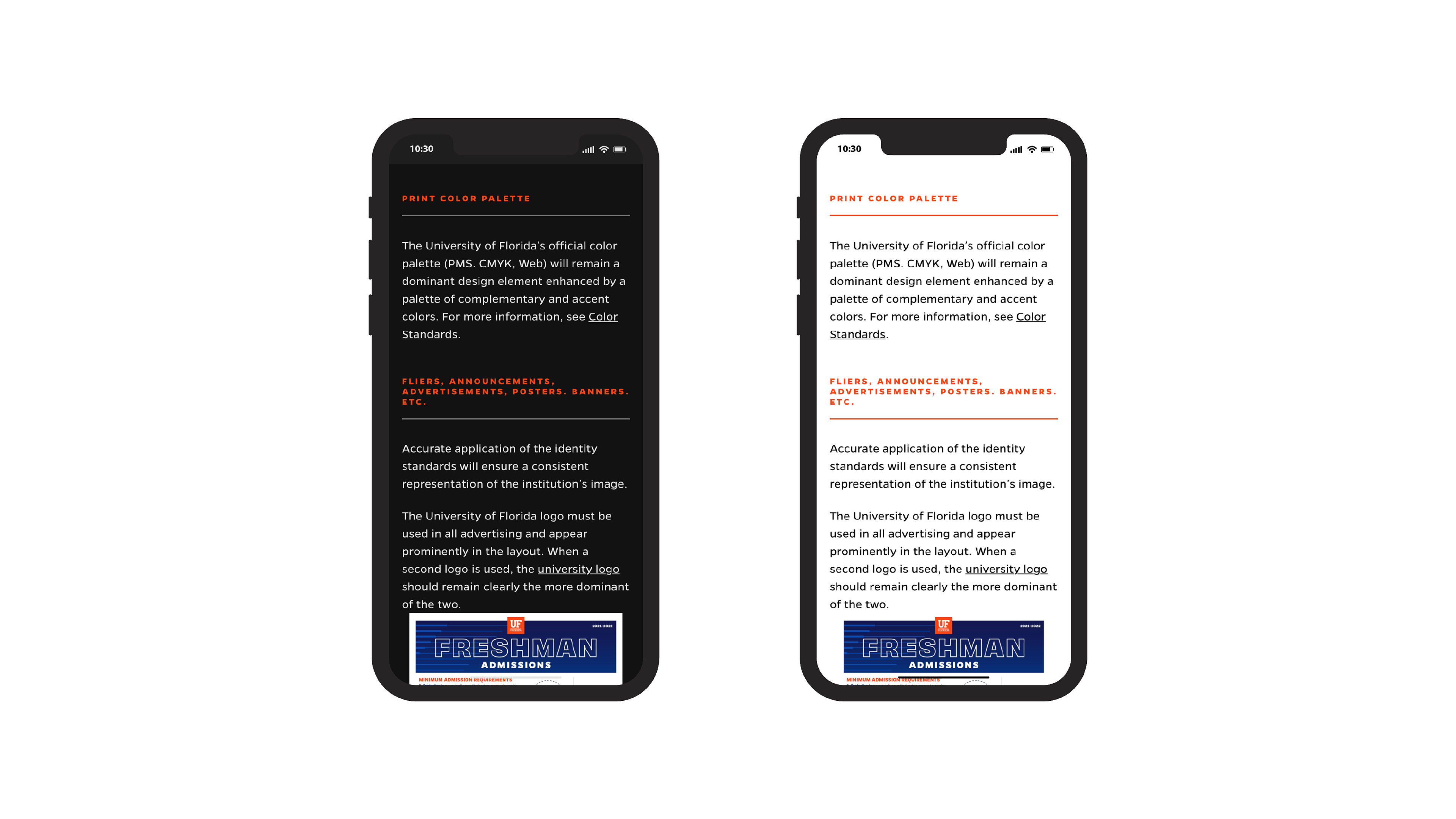
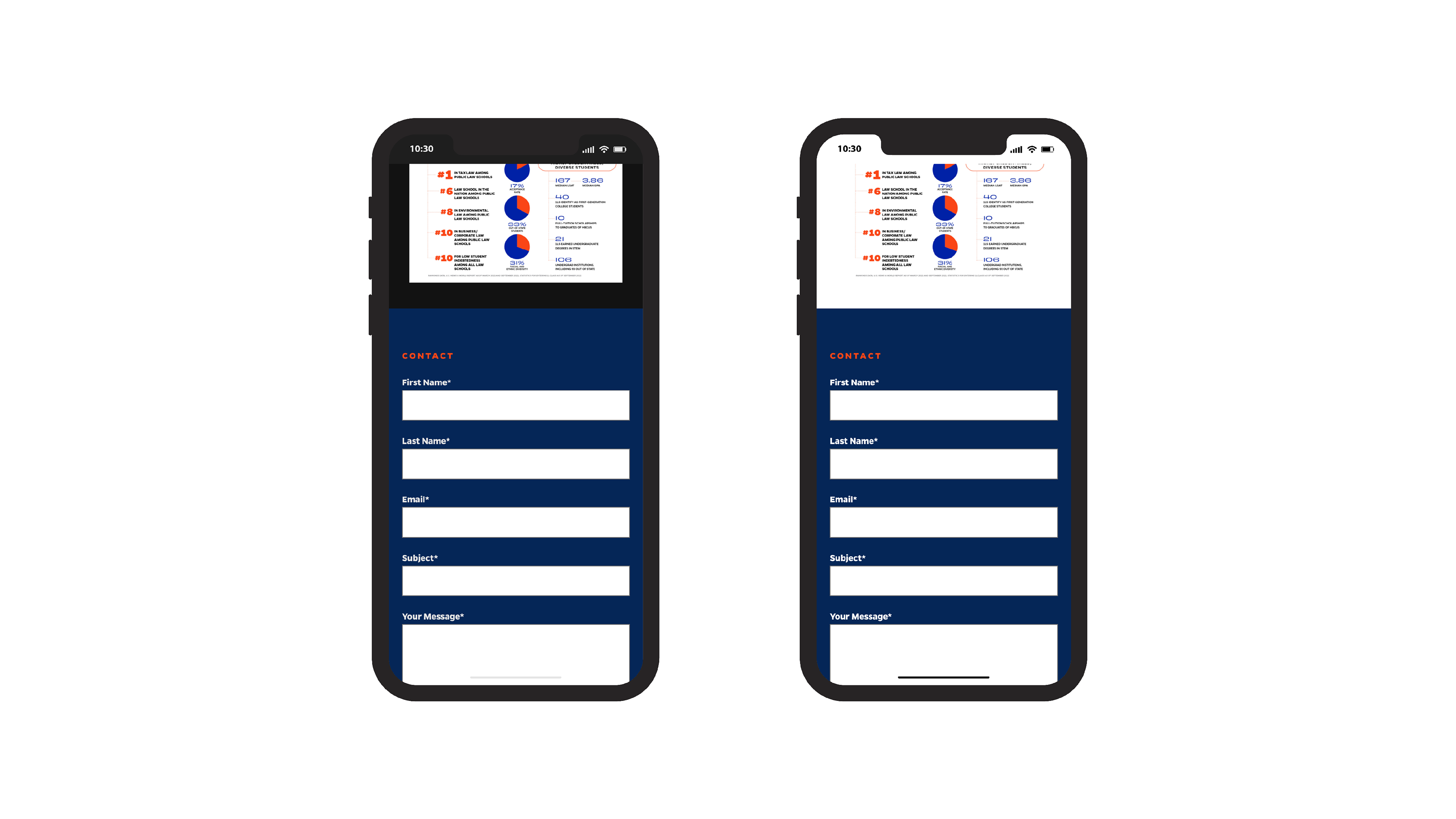
To ensure the University of Florida brand is both accessible and well-represented on digital platforms, I developed this presentation which outlines best practices for designing in dark mode. I began the presentation by defining dark mode and outlining its uses, and then moved on to the solutions and best practices when pairing dark mode with the UF brand. As part of the design and research process, I conducted a series of accessibility tests on the UF brand colors and established guidance for how these colors should be used as text, accent colors, and background colors. As a final addition, I created a mockup of the Print Standards page from the UF Brand Center in Adobe XD to demonstrate how dark mode can be implemented in existing resources. This mockup can be accessed using the link below.
2023. Created for the University of Florida. Made with the Adobe Creative Suite.